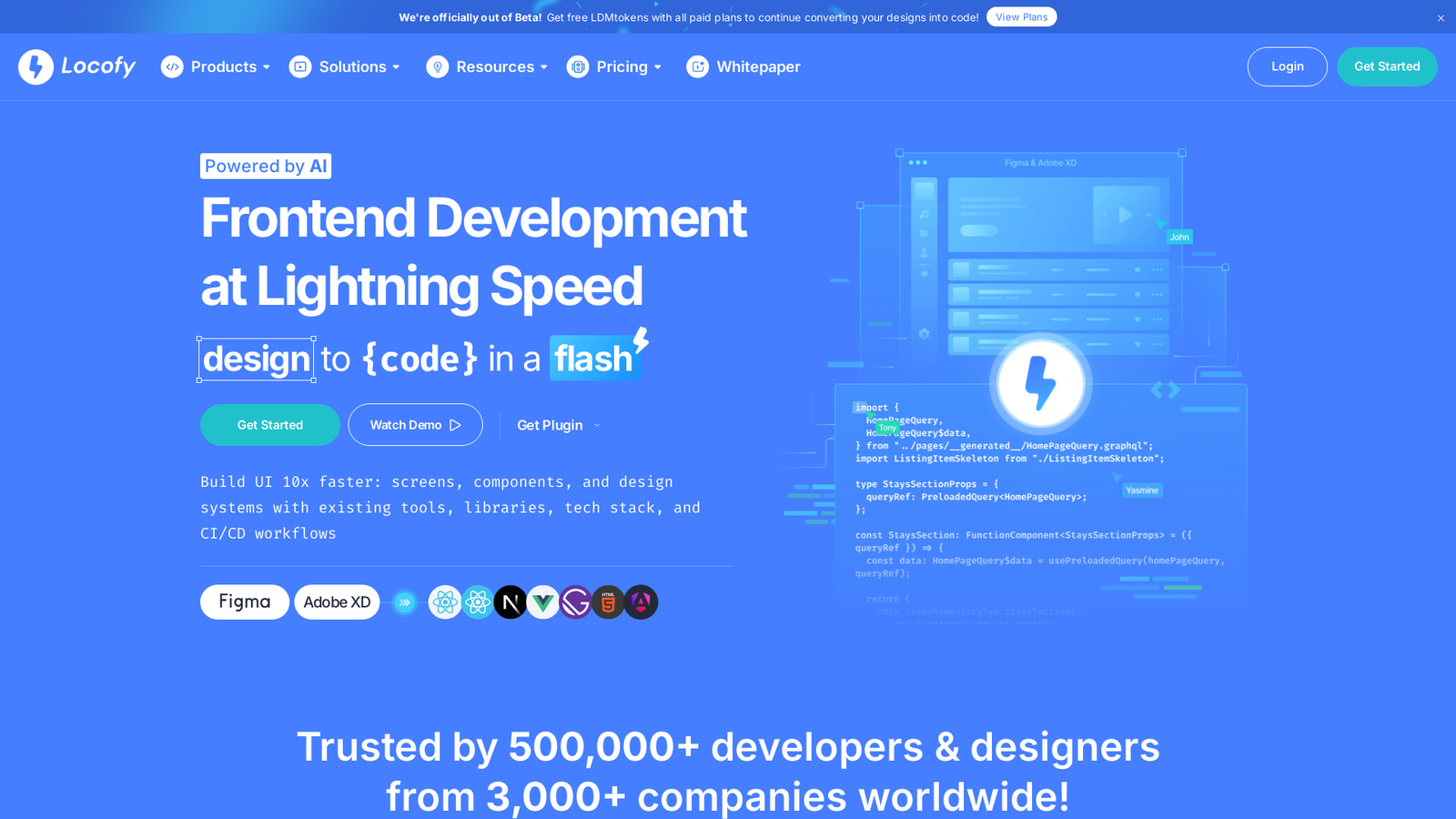
AI Website Builder: Locofy.ai Revolutionizes Web Design with Instant Code Generation
Locofy.ai empowers builders to launch websites 10x faster by seamlessly transforming designs into production-ready code. This powerful AI design platform offers two innovative solutions in free beta: Locofy Lightning and Locofy Classic. Locofy Lightning leverages Large Design Models for instant one-click conversion from Figma designs to functional web applications, while Locofy Classic provides a step-by-step heuristic conversion process for both Figma and Adobe XD designs across web and mobile platforms. Whether you need a quick website or a complex app, Locofy.ai streamlines the development process, allowing you to sync code directly to GitHub or pull it into VS code for further customization.
Pricing
Subscription


 Skip to content
Skip to content


























How would you rate Locofy AI?