Transform Your Design Process with Penpot
TL;DRPenpot has never been more accessible, revolutionizing the way designers collaborate and create. This innovative tool offers seamless integration, real-time feedback, and user-friendly interface, making it an essential choice for designers and design teams. Discover how Penpot can transform your approach to design with cutting-edge features like collaborative editing, design automation, and cross-platform compatibility. Whether you're working on a web project or a mobile app, Penpot ensures that your design process is efficient, intuitive, and scalable. With its robust set of tools and features, Penpot stands out in the field of design software, offering a more streamlined and effective way to bring your ideas to life.
2020-11-11
Transforming Design and Development with Penpot
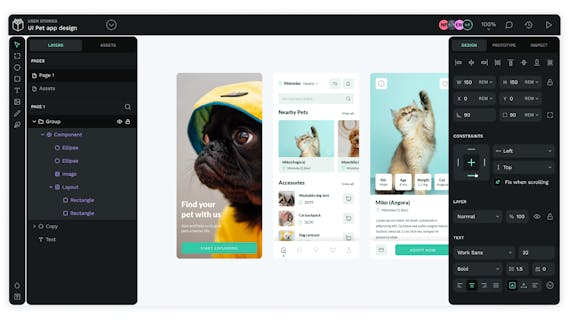
Penpot is a powerful, open-source design tool that significantly enhances collaboration and creativity between designers and developers. By seamlessly integrating design and code, Penpot simplifies the workflow, making it easier to create stunning interfaces. Its user-friendly interface and robust feature set, including advanced CSS compatibility and efficient component management, set it apart from other tools like Figma. Whether you're looking to transition away from expensive subscription-based services or seeking a more collaborative environment, Penpot offers unique benefits that make it an attractive choice for designers and developers alike. One of the key advantages of Penpot is its ability to bridge the gap between design and development. The tool's code integration feature allows designers to express their designs natively as code, making the handoff process smoother and more efficient. Additionally, Penpot's open-source nature ensures transparency and community-driven development, which is particularly appealing in a world where designers often find themselves locked into expensive subscriptions. To provide a more in-depth understanding, here are 8 key features that make Penpot an indispensable asset for design and development teams:
Penpot is an open-source design tool, making it free to use and constantly evolving with contributions from a global community.
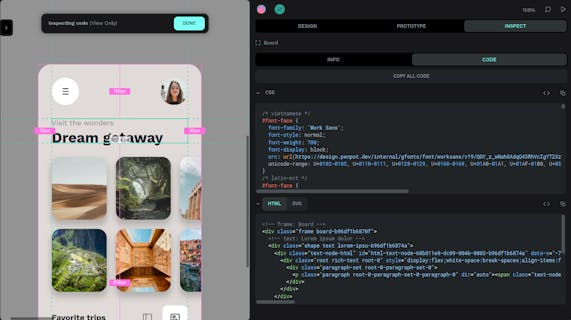
Penpot integrates design and code seamlessly, allowing designers to express their designs natively as code, enhancing the development process.
The autolayout feature in Penpot uses CSS flexbox, making it easier to implement responsiveness in designs and translate them into code.
Users can self-host Penpot using Docker, providing more control over security aspects and aligning with the needs of organizations looking to maintain intellectual property.
Penpot supports webhooks, enabling integration with other services, which can be particularly useful for developers looking to streamline workflows.
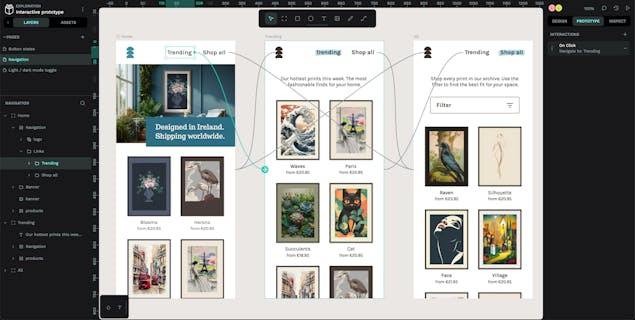
Penpot offers a seamless collaboration workflow, allowing designers and developers to work together in real-time without the need for handoffs, enhancing team productivity.
Penpot’s integration with CSS Grid and other layout tools makes it easy to create responsive and scalable designs, which can be directly translated into code.
As an open-source project, Penpot benefits from a global community contributing to its development, ensuring that the tool is constantly improving and meeting the evolving needs of users.

- Open-source and free
- Flex Layout compatible with CSS grids
- Enhanced component efficiency and effectiveness
- Novel selection feature for property adjustments
- Code inspection feature provides accurate CSS and HTML snippets
- Limited feature set compared to Figma
- Component variants missing
- Slow workflow for design token updates
- Performance issues in Chrome
- No desktop app
Pricing
Penpot offers a free basic plan with limited features, and it remains free for a lifetime. For additional capabilities, there are no paid premium plans, making it an attractive option for budget-conscious projects and open-source enthusiasts.
Freemium
TL;DR
Because you have little time, here's the mega short summary of this tool.Penpot is an open-source design tool that stands out for its compatibility with web technologies, particularly CSS Flexbox and Grid, and its user-friendly interface. Despite its limitations, such as a limited feature set and performance issues, Penpot offers seamless collaboration and code integration, making it an attractive option for designers and developers seeking a free and community-driven alternative to Figma.
FAQ
Penpot is an open-source design tool that offers a free alternative to proprietary design tools like Figma. It emphasizes collaboration and flexibility, supporting real-time collaboration, vector editing, and component libraries. While Penpot lacks some advanced prototyping features and integration capabilities compared to Figma, it excels in its open-source nature and community-driven development, making it ideal for budget-conscious projects and those seeking full control over their data.
Penpot 2.0 introduces several significant features, including the Flex Layout, which is compatible with CSS grids and Flexbox. It also enhances component efficiency, introduces a novel selection feature, and improves code inspection by providing accurate CSS and HTML snippets. These updates aim to streamline the design process and ease the handoff from designers to developers.
Penpot is not yet fully ready for large teams and complex projects. While it supports real-time collaboration, its current version has some rough edges, is buggy, and lacks some advanced features like password protection for prototypes. However, it is a promising tool that is expected to improve with future updates, making it more suitable for corporate environments in the near future.
Penpot handles design tokens and components by supporting the use of CSS grid and Flexbox for responsive designs. It also offers a component library feature, allowing for reusable elements across projects. However, updating design tokens can be slow, and the current UI makes this process somewhat challenging. Overall, Penpot's component handling is improving but still lags behind Figma's advanced variable management.
Yes, Penpot is free and promises to remain so for a lifetime. Its open-source nature allows for customization and integration with other open-source tools. This transparency fosters a strong community and enables users to contribute to the development roadmap, making it an attractive option for designers and developers seeking a cost-effective and community-driven design tool.


 Skip to content
Skip to content



















How would you rate Penpot?